API(애플리케이션 프로그래밍 인터페이스)
두 개의 서로 다른 응용 프로그램이 통신합니다.이를 가능하게 하는 통신 프로토콜
프론트엔드/백엔드 간 해석
통신 프로토콜 -> http://
REST:API (대표 상태 이전 API)
그 중 JSON(Javascript Object Notation, 객체의 문자열화)을 주로 사용
프론트 -> 백엔드 정보 요청 시
1. 정보를 읽으려면 async /await + 가져오다() 포함 – POST/GET
2. ejs를 사용하여 서버에서 페이지 자체 읽기
ejs
ejs ~이다 임베디드 자바스크립트t의 약자로 JavaScript가 내장된 HTML 파일입니다.
서버에서 보낸 변수를 검색하여 사용할 수 있습니다..
<% %> 사이에 JavaScript 콘텐츠를 삽입할 수 있으며 new를 사용해야 합니다. <% %> 사용.
<%= %> / <%- %> 코드와 같은 태그 내에서 변수 값을 이동하는 데 사용
최근에 거의 사용하지 않음 —> 대걸레, 눈죽 등을 더 많이 사용한다.
node.js
Spring 및 Servlet보다 가볍고 빠름
Node.js는 Google JavaScript Engine V8로 구축된 JavaScript 런타임 환경입니다.오전!
nvm(노드 버전 관리)
+ nvm (윈도우즈) / + N (맥 OS): node.js 버전 관리자
— 여러 버전의 node.js를 설치하고 편리하게 관리할 수 있는 도구
Mac용 버전 관리자 N 아래에
https://github.com/tj/n
GitHub – tj/n: 노드 버전 관리
노드 버전 관리. GitHub에서 계정을 생성하여 tj/n 개발에 기여하십시오.
github.com
1. 콘솔을 열고 노드 -v를 활성화합니다.
2. n이 존재하지 않는 경우, sudo npm 설치 -gn (스도명령을 강제로 실행하는 명령입니다.)
3. n을 원하는 버전으로 업데이트합니다. lts 버전을 설치하려면 -> sudo nlts
4. sudo n(버전) 원하는 버전을 설치할 수 있습니다
–> JavaScript를 실행할 수 있는 컴퓨터가 있는 것과 같습니다.
NPM(노드 패키지 관리자) ?
자바스크립트 프로그래밍 언어용 패키지 관리자
컴퓨터에 직접 설치하여 사용할 수 있는 라이브러리(예: Swiper)와 유사!
npm은 설치된 패키지를 관리합니다.
패키지 버전에 따라 충돌이 발생할 수 있으므로 이러한 문제를 JSON으로 관리합니다. –> 패키지.json
npm-v : 버전 확인
sudo npm install -gn으로 다시 설치할 수 있습니다.
연동에 문제가 없도록 *.gitignore 파일에 /node_modules를 추가해야 합니다.
(node_modules 폴더는 실제 라이브러리 설치할 폴더입니다!)
작업할 폴더로 이동하고, nm 내부에 -와이 로 패키지 관리를 시작할 수 있습니다.
시작하면 node.js 관련 패키지의 모든 정보가 표시됩니다. package.json 생성 및 입력 하다!
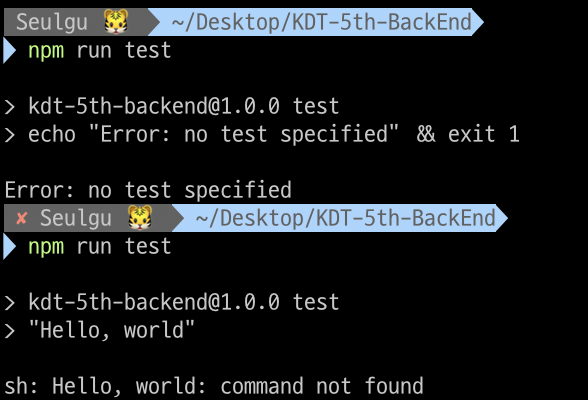
이 JSON 파일에서 스크립트 내부 객체 nm 달리다 (객체 이름) 당신은 그것과 함께 걸을 수 있습니다


수정한 대로 출력된 것을 볼 수 있습니다.
패키지를 설치하려면: nm 설치하기 위해서 (패키지 이름) 사용 가능
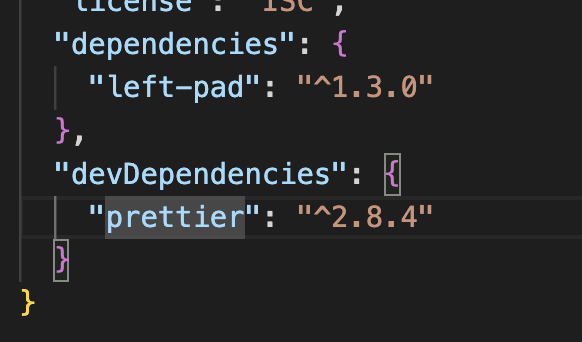
설치된 패키지는 package.json에 있습니다. 종속성에게 패키지 이름: 버전 추가됩니다
삭제 방법: nm 제거 (패키지 이름) 사용 가능
package.json 파일에 대한 협업
전체 노드 폴더를 보내지 않고도 package.json만 공유 받을 폴더로 이동한 후 npm install을 실행하면 json 파일을 가리키고 node_modules 폴더를 포함하여 다운로드합니다.
node.js 실행
최종 장치에서 노드(filename.js) 로 운전할 수 있습니다!
프로젝트 형식 -> 더 예쁘고, eslint
npm 설치 –저장-개발 더 예쁘다 더 예쁘게 설치
설치 -> 나
–저장-개발-> -디
단축 가능!
하나) –컴퓨터에 저장 : 패키지 모듈에 추가를 의미합니다.
2) –저장-개발 : 개발용으로만 사용되며 실제 프로젝트를 빌드하여 배포할 때 패키지가 포함된다는 의미입니다. 엑스


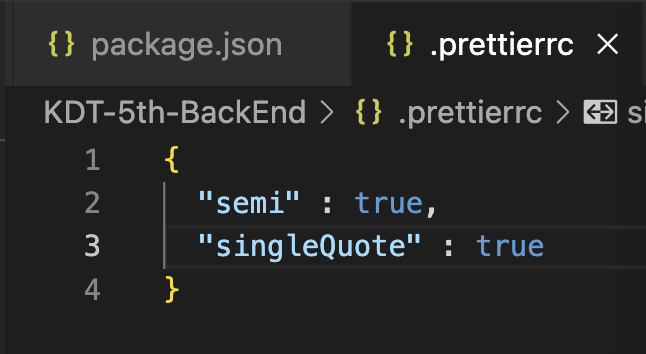
“반” 끝에 세미콜론을 넣어
“작은따옴표“는 문자열을 표현할 때 작은따옴표를 사용할지 여부를 지정하는 값입니다.
vscode에서 위의 설정을 사용하려면,
최상위 위치의 .vscode 폴더그리고 그 안에서, 설정.json 파일을 생성하고 프리 티어를 연결해야 합니다.
{
"(javascript)": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}“editor.formatOnSave” 저장 시 실행되도록 설정
“editor.defaultFormatter” vscode의 기본 형식 프로그램을 더 예쁘게 설정하는 값입니다.
보푸라기
서식에 가깝지만 더 많은 규칙, 규칙 및 논리(문법)를 검사하는 모듈입니다.
웹 개발에서는 Airbnb에서 사용하는 Linting 규칙이 유명합니다.
ESLint(마이크로소프트)
npm i -D 에스린트 (npm install –save-dev eslint)
* “package-lock.json” 파일은 컴퓨터용 JSON이고 “package.json”은 인간용 JSON입니다.
최상위 위치에 .eslintrc.js 파일을 생성한 후, module.exports = {}; 에 추가
다음, npm i -D eslint-config-airbnb-base eslint-plugin-import 그것을 실행하면 Airbnb의 가장 유명한 linting 규칙을 가져올 수 있습니다.
설치된 모듈을 .eslintrc.js 파일에 추가하려면
module.exports = {
extends : ('airbnb-base'),
};당신이 그것을 할 때 완료
✚ 또한 LF, CRLF 문제를 해결하기 위해 Windows용 규칙에 ‘래핑 스타일’을 추가했습니다.
“no-console”을 비활성화하면 콘솔에 표시되던 경고 및 문제가 코드(..)에 표시되지 않습니다.
module.exports = {
extends : ('airbnb-base'),
rules : {
'linebreak-style' : 0,
'no-console' : 'off',
},
};

vscode 확장 프로그램인 eslint를 설치할 수도 있습니다.
JavaScript에는 문제가 없지만 ESLint의 규칙에 문제가 있어서 밑줄이 나타납니다.

Typescript 모듈 설치
npm i -D 타이프스크립트
설치 시 자동으로 설정됩니다. js 파일 위에 // @ts-체크 추가할 때 지금부터 TypeScript 엔진을 사용하십시오.
유형 관련 문제는 TypeScript에 의해 제어됩니다.
Node.js에는 다양한 유형이 있습니다.
node.js에서 사용되는 많은 객체들의 타입 정보를 확인하기 위해서는 해당 정보를 알고 있는 패키지를 설치해야 합니다.
npm i -D @유형/노드 쉬운 설치!
Node.js 서버 만들기
const http = require('http'); // node.js 의 모듈을 불러오기 위한 require()함수
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.end('Hello');
});
const PORT = 4000;
server.listen(PORT, () => {
console.log(`The server is listening at port : ${PORT}`);
});- 필요하다() 함수: node.js에 존재하는 모듈을 호출하는 함수
- require(‘http’)는 http 모듈을 로드합니다. 그러나 현재는 기존 http 대신 express.js를 사용하고 있습니다.
- http.createServer() 함수는 서버를 생성하고 인자로 받은 req와 res는 요청과 응답에 해당한다.
- 섬기는 사람.듣다서버는 (포트 번호, 콜백 함수) 형식으로 포트 번호를 수신합니다.
위의 코드를 작성하고 main.js 노드로 실행하면 콜백 함수가 터미널의 listen에 나타납니다.
지정된 포트 번호 4000으로 로컬 호스트:포트 번호 res.end()에 쓰여진 값에 접속할 때 보이는(Response)
res.statusCode는 연결에 성공한 경우 코드 번호입니다(성공한 경우 200).
express.js
서버를 시작합니다. http 클라이언트나 웹 프레임워크가 필요하지만 이 경우 프레임워크가 http보다 편리하므로 Express를 사용합니다.
node.js에서 가장 유명한 백엔드 프레임워크!
npm 설치 익스프레스 로 설치
CORS(Cross Origin Resource Sharing) 문제를 방지하려면 cors 모듈을 설치하십시오.
npm은 cors를 설치합니다. 로 설치
COR(Cross-origin 리소스 공유) ? 출처 간 리소스 공유?
Origin은 URL에서 프로토콜, 도메인 및 포트 번호의 조합입니다.브라우저에서 출처가 다른 리소스를 공유하는 방법
익스프레스 서버 생성
const express = require('express'); // express 모듈 불러오기
const cors = require('cors'); // cors 모듈
const PORT = 4000;
const app = express(); // express 모듈 실행
app.use(cors()); // express에 cors 모듈 실행
app.use('/', (req, res) => {
const str="백엔드 영역";
const json = JSON.stringify(str);
res.send(json);
});
app.listen(PORT, () => {
console.log(`현재 서버 포트번호 : ${PORT}`);
});서버 구성은 js 노드의 파일 이름입니다.
서버 빌드 확인은 localhost: 포트 번호로 액세스할 수 있습니다.
리셉션에서 정보를 요청하십시오
프런트엔드에서 백엔드로 요청을 보내기 위해 백엔드에서 데이터를 보내는 기능을 만들었습니다.
기본적으로 JavaScript에 내장된 기능인 가져오기를 사용하여 통신을 요청합니다.
<h1>Hello Protocol</h1>
<button onclick="fetchData()">백엔드 통신 버튼</button>
<script>
const headerEl = document.querySelector('h1');
function fetchData() {
fetch('http://localhost:4000')
.then((res) => {
return res.json();
})
.then((data) => {
headerEl.innerHTML = data;
})
}
</script>fetch() 함수를 사용하여 연결할 서버의 URL을 입력하고 첫 번째 then()을 사용하여 서버에서 sent() 값을 가져올 수 있습니다.
두 번째 then()은 두 번째 수신된 res를 처리한 결과를 반환합니다. (메서드 체이닝)
JSON은 JS의 객체와 같은 속성과 값 쌍을 갖는 객체 유형 데이터 유형입니다.
서버 통신을 위한 개방형 표준 형식따라서 다른 시스템으로 쉽게 전송하고 가능한 한 데이터를 압축해야 합니다.
사람의 눈에는 객체처럼 보이지만 데이터로 전달되면 긴 문자열처럼 전달됩니다.
그러므로 서버에서 프런트엔드로 데이터를 보낼 때 해당 데이터를 JSON 형식으로 변환그리고 그것을 배달
JSON 데이터를 수신한 시스템은 JSON 데이터를 시스템에 적합한 데이터 타입으로 변환하여 사용한다.
만약에, 데이터를 JSOM 형식으로 변환하지 않고 문자열로 전송하면 SyntaxError가 발생합니다.하다.
비동기 프로그래밍
node.js를 사용하면 컴퓨터의 각 코어에 다른 작업을 수행하도록 지시하여 한 번에 여러 작업을 수행할 수 있습니다.
따라서 node.js는 가볍고 빠른 서버를 구성할 수 있습니다.
그러나 서버와 통신할 때 문제를 동기식으로 해결해야 하는 경우가 있습니다(로그인 요청과 로그인 처리가 동기식이어야 함).
node.js는 비동기 특성을 가지고 있기 때문에 어떤 상황에서는 순서를 지정해야 하는데, 그것이 바로 콜백 함수를 사용하는 것입니다.오전.
콜백 함수는 특정 함수의 작업이 완료되었을 때만 호출되기 때문에 절차적 프로그래밍이 가능해집니다!
// 콜백함수를 사용하기 전 (비동기라서 원하지 않은 결과가 출력)
function buySync(item, price, quantity) {
console.log(`${item}의 가격은 ${price}이고, 수량은 ${quantity}개 입니다.`);
setTimeout(() => {
console.log('계산 필요');
const total = price * quantity;
return total;
}, 1000);
}
function pay(total) {
console.log(`${total}원 지불함.`);
}
const totolMoney = buySync('포켓몬빵', 1000, 5);
pay(totolMoney);
/*
포켓몬빵의 가격은 1000이고, 수량은 5개 입니다.
undefined원 지불함.
계산 필요
*/
// 콜백함수를 사용한다면, (강제적으로 절차적 프로그래밍이 가능하케 함)
function buySync(item, price, quantity, callback) {
console.log(`${item}의 가격은 ${price}이고, 수량은 ${quantity}개 입니다.`);
setTimeout(() => {
console.log('계산 필요');
const total = price * quantity;
callback(total);
}, 1000);
}
function pay(total) {
console.log(`${total}원 지불함.`);
}
buySync('포켓몬빵', 1000, 5, pay);
/*
포켓몬빵의 가격은 1000이고, 수량은 5개 입니다.
계산 필요
5000원 지불함.
*/