
안녕하세요 😀 망고입니다
SwiftUI의 텍스트에 대해 알아봅시다.
텍스트
Text("AppleMango🥭")텍스트를 사용하는 가장 기본적인 방법입니다.
폰트


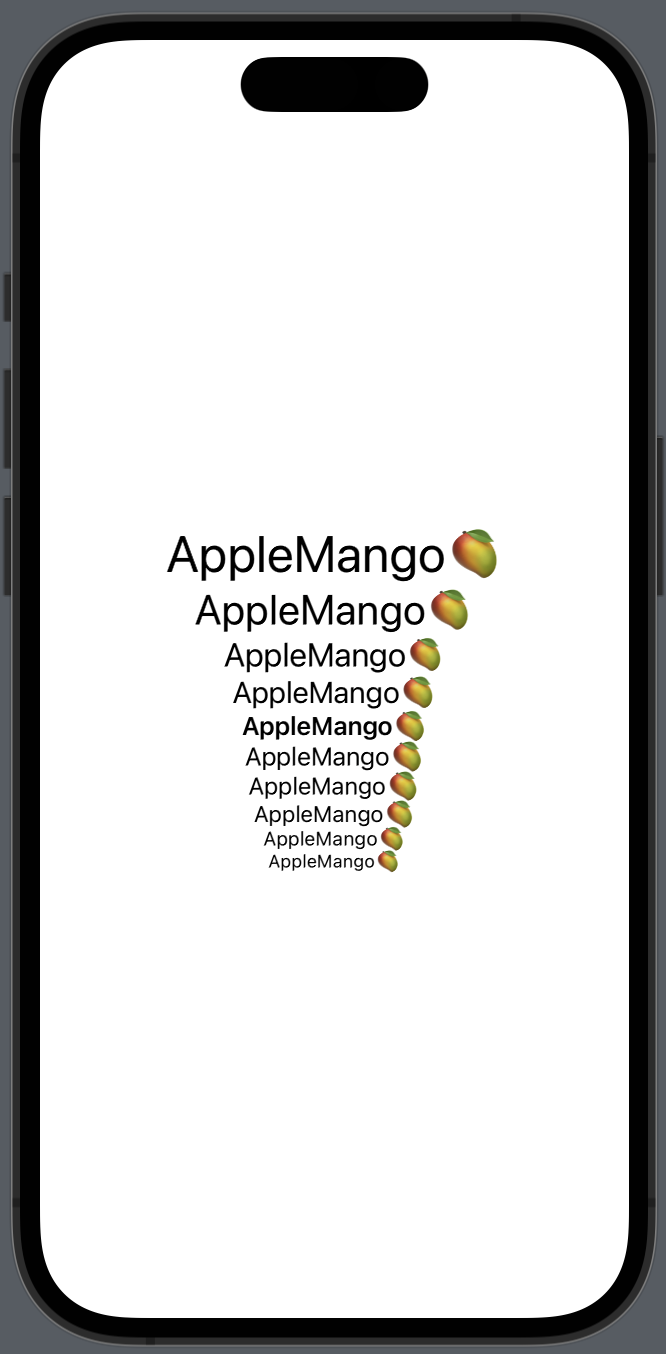
Text("AppleMango🥭")
.font(.title).font로 글꼴 크기를 변경할 수 있습니다.
글꼴 두께


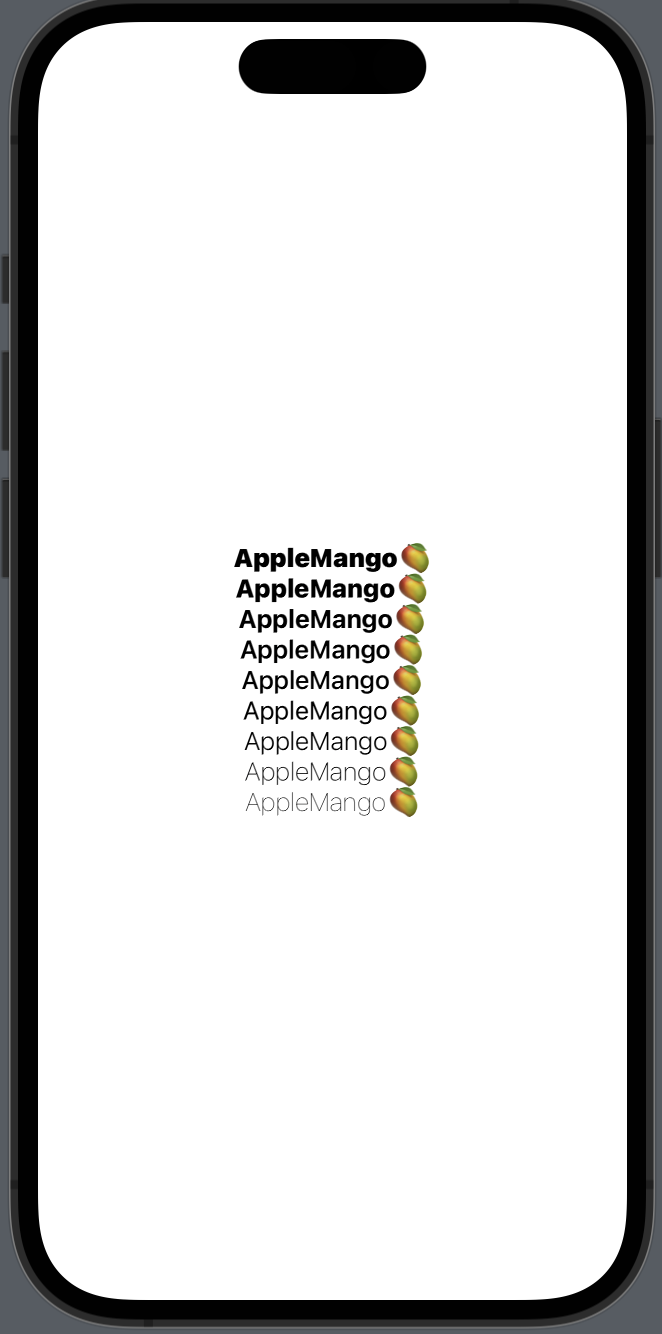
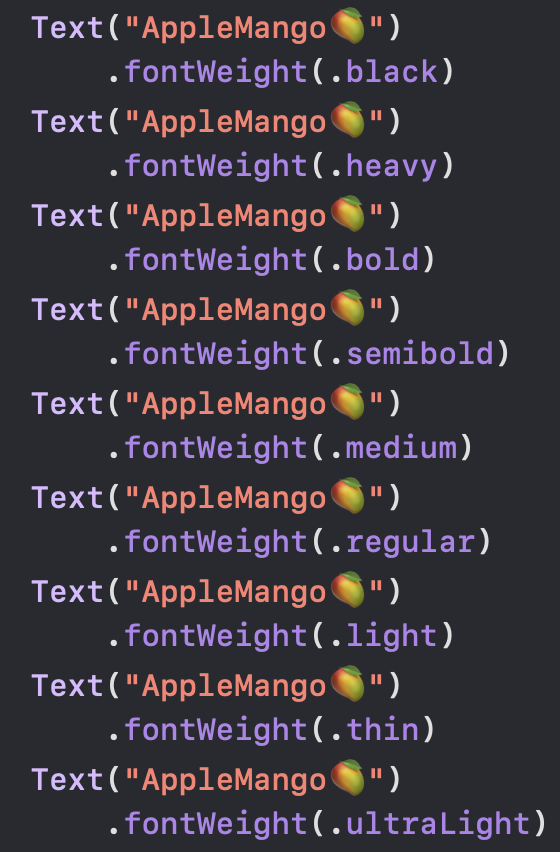
Text("AppleMango🥭")
.fontWeight(.heavy).fontWeight로 텍스트의 두께를 변경할 수 있습니다.
+
.underline() // 밑줄
.strikethrough() // 취소선밑줄과 취소선을 추가할 수도 있습니다.
.baselineOffset(10.0) // 줄 간격
.kerning(1.0) // 글자 사이 간격줄 간격과 문자 사이의 간격도 조정할 수 있습니다.
.foregroundColor(.orange).foregroundColor를 사용하여 텍스트 색상을 변경할 수도 있습니다.